Creating Loyalty Redemption
Yotpo Loyalty allows customers to redeem points for discounts using two methods:
Fixed Amount
The Fixed Amount option offers shoppers a set amount of predetermined discounts they can choose from in exchange for a predetermined amount of points.
Variable Amount
Available for Shopify Plus, BigCommerce, and WooCommerce merchants- the Variable Amount method allows shoppers to choose a dynamic discount based on their point balance at a predetermined points-to-discount conversion rate.
TipReach out to your Yotpo representative and build a loyalty strategy prior to building out your redemption functionality.
Step 1: Create redemption options
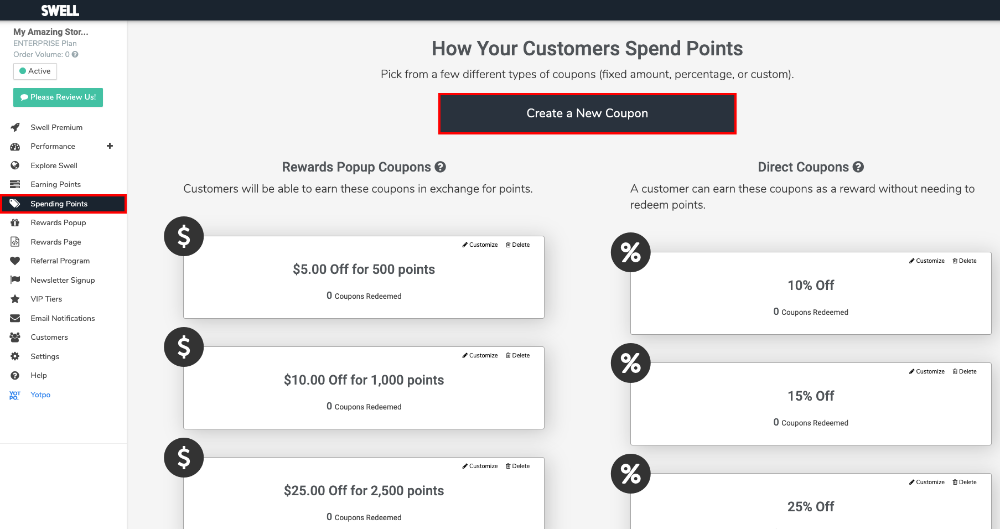
- Log in to Yotpo Loyalty / Swell
- Click the Spending Points tab to create new ways for customers to redeem points (Redemption Options)

- Click Create Coupon

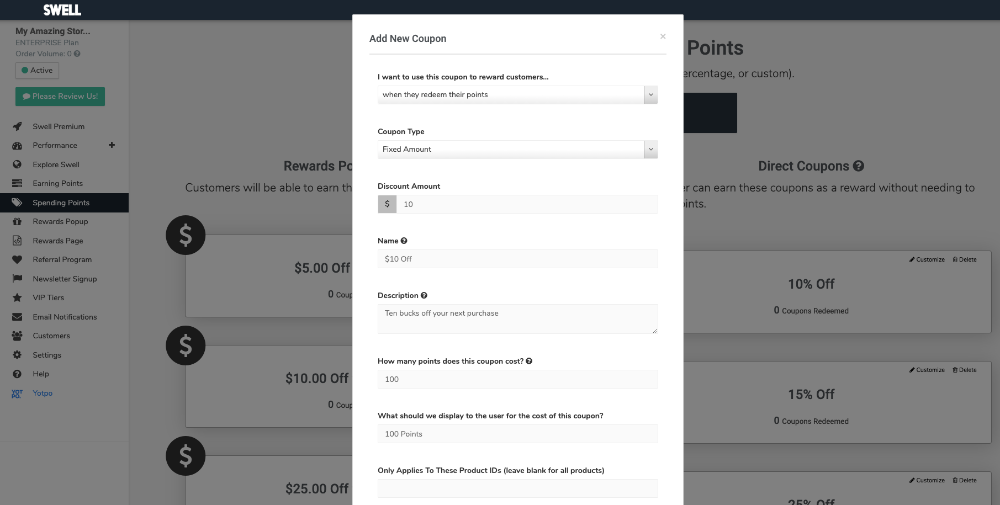
- Define your redemption option settings and requirements
a. Choose "I want to use this coupon to reward customers": when they redeem their points - Choose a coupon type:
a. This should be set as Fixed Amount for most eCommerce platforms
b. If your store is custom built on a generic/custom platform, choose the Custom option. This will create an “empty” redemption option in the Swell system, which you can then populate by importing discount codes from your eCommerce platform directly into the redemption option field.
c. Choose a customer-facing name for the redemption option e.g. $10 Discount
d. Choose the redemption price (in points) required for a shopper to obtain this discount
e. Choose the discount cost to communicate to shoppers (in text)
f. Based on your eCommerce platform, you'll be able to restrict each redemption option to only apply when the shopper has added specific items to their cart.
These options include:
- A minimum cart value to be eligible to apply a discount
- Require specific products (by product ID/SKU) to be added to the cart
- Require products from a specific collection to be added to the cart
- More options will appear based in accordance with your eCommerce platform
Step 2: Designing Rewards Pages
- Design the logged-in and logged-out version of your rewards page
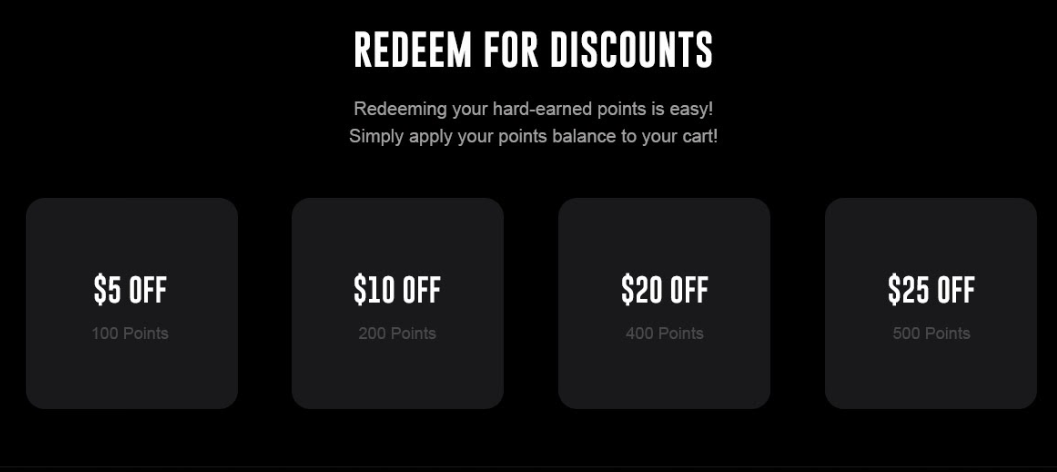
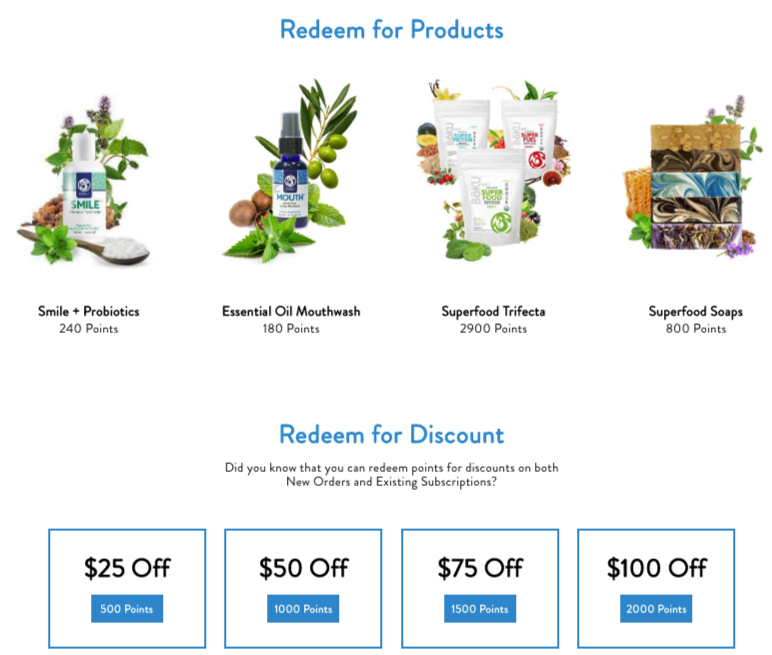
- If you want shoppers to redeem points for a discounts in the Rewards or Account page, design a clickable tile for every redemption option. This option is easy to develop and is compatible with any eCommerce platform, however, shoppers will have to copy their discount code and paste it at checkout.


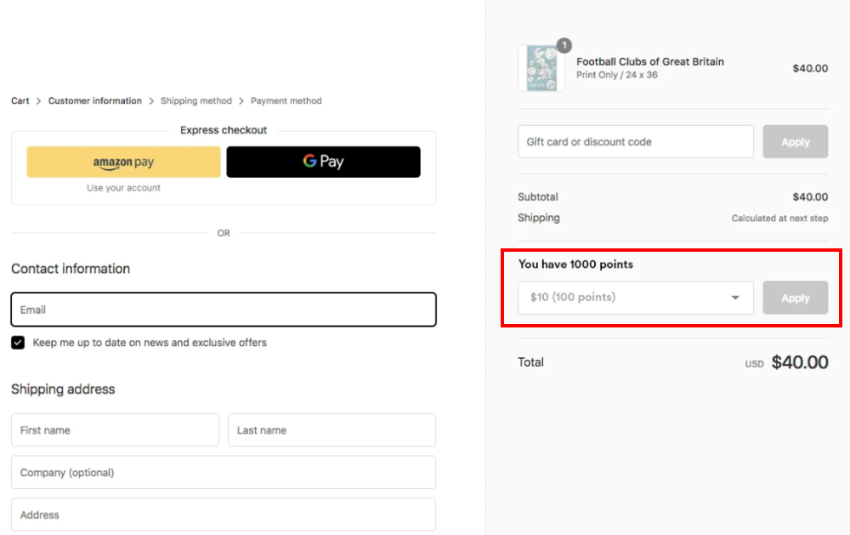
- If your store is built on a platform that allows you to customize your checkout page, we recommend designing your redemption interface within the checkout page to spare shoppers from having to copy and paste codes from the rewards page. This should be in the form of a dropdown menu that allows customers to choose their desired redemption option from a list.

Step 3 - Option 1: Develop the front-end UI of the redemption functionality on the rewards / account page
Before you get started, make sure the Yotpo Loyalty app is installed.
Developing Redemption functionality for your loyalty program can be done with the help of Swell's Loyalty API Reference documentation.
For front-end landing page development, we recommend using our Javascript SDK to retrieve data and render it on your storefront.
- Create the redemption option tiles on the front end:
a. Use the swellAPI.getActiveRedemptionOptions() method to pull an array of redemption options. This array will hold a “Redemption option object” for every coupon set up through the Swell admin.
b. Now that you have an array of redemption options, you can render every object as a “tile”
c. On each tile, place the data from the redemption option object as text. The most commonly displayed data points used here are name e.g. $10 off and costText e.g.100 points
Creating responsive campaign tiles:
Use this markup on each tile you’ve just rendered to make the tile responsive.
The redemption-option-id for every redemption option is returned from the swellAPI.getActiveRedemptionOptions() method.
Upon clicking on a redemption option, the shopper will trigger a pop-up which includes the name of the redemption option, its description, and a call-to-action button to redeem points for a discount code.
Below, you can find a sample code for creating the Loyalty API redemption section on the account / reward page:
<section id="redemptions" class="swell-redemption-list-container">
<h4 class="swell-redemption-list-title">Redeem for Discount</h4>
<span class="swell-redemption-desc">Redeeming your hard-earned points is easy!</span>
<span class="swell-redemption-desc">Simply choose one of the redemption options below and paste the discount code at checkout.</span>
<ul class="swell-redemption-list-holder swell-redemption-option-list cart-fixed-amount">
</ul>
</section>ul.swell-redemption-list-holder.swell-redemption-option-list li {
width: 20%;
}
.swell-redemption-list-holder {
list-style: none;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
section.swell-redemption-list-container {
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 100%;
}
.swell-redemption-list-container ul {
margin: 0;
width: 100%;
display: flex;
align-items: center;
min-height: 10rem;
margin-bottom: 5rem;
}
.swell-redemption-list-title {
width: 100%;
font-size: 28px;
text-align: center;
color: white;
margin-top: 2rem;
}
.swell-redemption-desc {
width: 100%;
text-align: center;
margin: 0;
}
.swell-static-redemption-option {
width: 15%;
min-height: 7rem;
border: 3px dashed #51c6e4;
margin: 1rem;
}
.swell-static-redemption-option-title {
width: 100%;
margin: 0;
font-size: 24px;
}$(document).on("swell:initialized", () => {
swellAPI.getActiveRedemptionOptions().forEach(option => {
if (option.discountType === "fixed_amount") {
$(".swell-redemption-option-list").append(
$("<div>").addClass("swell-static-redemption-option").append(
$("<h2>").addClass("swell-static-redemption-option-title").text(option.name),
$("<p>").addClass("swell-static-redemption-option-point-value").text(option.costText)
).addClass("swell-redemption-link").attr("data-redemption-option-id", option.id)
)
}
})
});Step 3 - Option 2: Develop the front-end UI of the redemption functionality at checkout
Before you get started, make sure the Yotpo Loyalty app is installed. Your eCommerce platform must allow you to edit the HTML / JS of the checkout page in order to be able to use this option.
Developing Redemption functionality for your loyalty program can be done with the help of Swell's Loyalty API Reference documentation.
For front-end landing page development, we recommend using our Javascript SDK to retrieve data and render it on your storefront.
- Create the redemption option dropdown menu on the front end:
a. Use this method to pull an array of redemption options. This array will hold a “Redemption option Object” for every coupon set up through the Swell admin.
b. Now that you have an array of redemption options, you can render every object as a drop down option.
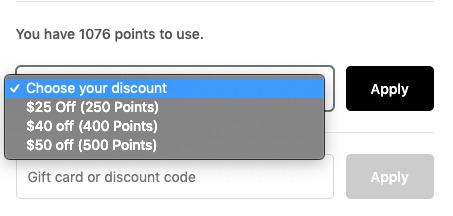
c. On each “drop-down option”, place the data from the redemption option object as text. We recommend formatting every option in the dropdown as “name (costText)”:

Making the “Apply” button functional:
After a shopper selects a redemption option, use this method to apply the redemption.
The redemption-option-id for every redemption option is returned from the swellAPI.getActiveRedemptionOptions() method.
If your store is built on Shopify Plus, Magento, or BigCommerce, we recommend setting the “delay points deduction” boolean to true, so your shoppers will only be charged points if they complete the checkout and receive their discount.
The redemption object is then passed back to the successCB which holds information about the generated discount code (if applicable).
Below, you can find a sample code for creating the Loyalty API redemption dropdown menu at checkout:
<section>
<select id="swell-redemption-dropdown">
<option>Please select an option</option>
</select>
</section>var onSuccess = function(redemption) {
fillAndSubmitCouponCodeForm(redemption.couponCode);
};
var onError = function(err) {
$("#error").show();
};
// depending on your cart/checkout markup the selectors will need to be updated
var fillAndSubmitCouponCodeForm = function(couponCode) {
// set the value for the coupon code input
$("#coupon-code-input-element").val(couponCode);
// trigger a click on the submit button
$("#coupon-code-submit-btn").click();
};
$(document).on("swell:initialized", () => {
swellAPI.getActiveRedemptionOptions().forEach(option => {
if (option.discountType === "fixed_amount") {
$("#swell-redemption-dropdown").append(
$("<option>").val(option.id).text(`${option.name} = ${option.costText}`)
)
}
});
$("#swell-redemption-dropdown").change(() => {
swellAPI.makeRedemption(
{ redemptionOptionId: $("#swell-redemption-dropdown option:selected").val() },
onSuccess,
onError
);
})
});Updated 8 months ago